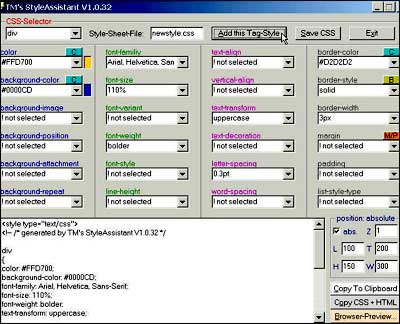
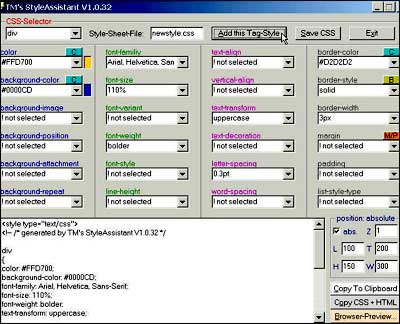
Style Assistant
Einleitung:
1. CSS-Selector auswählen
2. Gewünschte Styles festlegen
3. Mit "Add this Tag-Style" die Auswahl in die CSS-Box schreiben
4. Mit 1. fortfahren, bis alle interessierenden HTML-Tags abgearbeitet sind
5. Abspeichern der CSS-Datei über "Save CSS" - Alternativ kann der Inhalt der CSS-Box in die Zwischenablage kopiertwerden
6. Einbinden des neuen Style-Sheets in die HTML-Seite(n)
a) im <head> direkt eintragen:
<style type="text/css">
<!--
...
-->
</style>
b) Link auf die CSS-Datei im <head>:
<link rel="stylesheet" href="filename.css"type="text/css">
Fertig!
Sprache: Englisch
Dateiname: sassetup.exe
Lizenz: Freeware
Dateigrösse: 1,6 MB
Betriebssysteme: Win 9x/NT 4.0/2000/XP
Autor: Dr. Thomas Meinike
Dateiname: sassetup.exe
Lizenz: Freeware
Dateigrösse: 1,6 MB
Betriebssysteme: Win 9x/NT 4.0/2000/XP
Autor: Dr. Thomas Meinike
Screenshots Style Assistant